Why Wont Square Space Let Me Upload a Photo
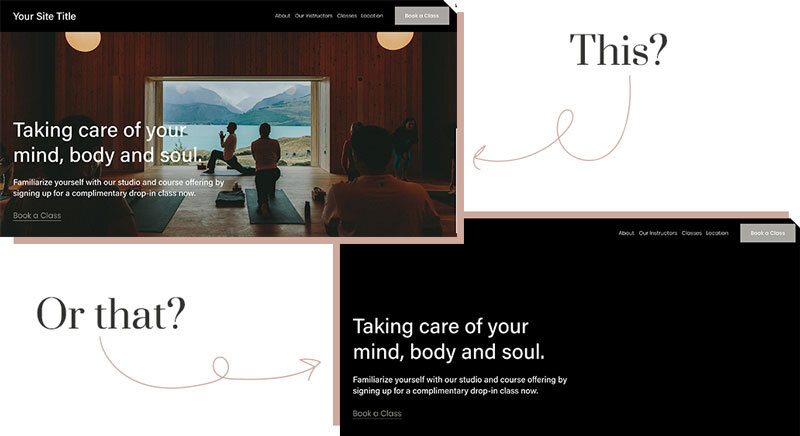
When building a website, one of the nearly important visual elements of your unabridged site is your images. But take a await at the below example and tell me… which website would you be more likely to continue browsing?

There'south a big divergence between the two, right? I supports the feeling of tranquility while the other feels cold and empty feeling.
Whether it's branded images, stock images, or maybe fifty-fifty images from your iPhone… the images you choose make a HUGE departure.

Just what you lot might non realize if you're DIYing your site, is that your images can either help turn your site traffic into engaged viewers + buyers… or they can really hinder you from having a profitable website. And I'm not just talking near the images you cull… I'g talking about the importance of optimizing your website images for your site.
What we will embrace in this mail…
>> Why does formatting and optimizing matter?
>> How Squarespace helps make sure your images expect great
>> The bottom line (and what you're actually looking for when formatting images for your website)
>> How to properly format an image for a banner section of your site
>> How to change your image size without sacrificing image quality
>> Helpful tips and things to keep in heed when working with images in Squarespace
>> Recommended tools and resources to help you optimize your images
>> Plus, a special bonus grooming: How to motility blocks in Squarespace so your images go exactly where you lot desire them to!
Why Does formatting and optimizing you images matter?
The larger the image file size, the longer it volition take to upload on your site. And sites that take longer to load will negatively affect your SEO or Search Engine Optimization (aka. How well your site is getting found on Google… and HINT, formatting your images is a office of the Ultimate Squarespace SEO checklist that you can catch correct here if you want to learn even more)… likewise, if a site takes too long to load, yous're more likely to lose your viewer earlier you even go them in forepart of your home page.
The bottom line is that formatting your images correctly can accept a straight bear upon on the corporeality of traffic you go on your site… plus, it can affect how long your traffic sticks effectually your site to larn more well-nigh you lot and your offers. And that'south a BIG deal.
Squarespace helps you out...
When you create a Squarespace website and upload images to it, Squarespace automatically helps y'all out past creating up to 7 different variations of that prototype, each with a unlike image width. These widths are…
-
100 pixels
-
300 pixels
-
500 pixels
-
750 pixels
-
1000 pixels
-
1500 pixels
-
And 2500 pixels
The peak will automatically be determined based on the width… but this all ensures that your images look groovy no matter the device it's being viewed on (making it already mobile responsive… or ready for a mobile device of whatever size!)
But I always want to help Squarespace out every bit much equally possible (plus come across the note below well-nigh why formatting your Imprint images ahead of fourth dimension is crucial!)... because of this, I always aim to format and optimize my images before uploading them to my site.
Note: Images such equally full-width groundwork images will brandish at their original paradigm width. This means that if you have a really big paradigm that you upload before properly optimizing it for your site, it could take a really long time to load!
What you don't want…
Yous don't want images that are too big.
As you only read, images that are also large will increase site load time, which frustrates visitors and hurts your SEO.
But you also don't desire images that are too pocket-size.
Images that accept been shrunk downwardly into smaller file sizes may effect in images that (while they do load quickly) end up looking blurry, and depression quality.
The lesser line...
The bottom line is that you want to detect a happy place between a really large image size, and an image size that is so small that it looks depression quality and 'grainy'.
Can y'all see the divergence betwixt these images? The summit has been properly formatted for the site while the bottom image was downsized too much. You can come across how blurry it is.
Properly formatted imprint image:

Poorly formatted imprint epitome:

Just keep in mind, if you're uploading an paradigm to a banner section (like this image higher up), then you'll need a larger file size. Only if you're filling a smaller paradigm space (like the images in the screenshot beneath), then a smaller file size is fine.

BUT, it can go a petty tricky when yous accept into account a responsive website (this means it's a site that's totally set for ANY screen size you view information technology on). Here's a quick video explaining how this affects your image formatting...
So, at present that we know what it all means…
How do I actually change my epitome file size then they look peachy on my Squarespace website?
i. You'll first need to determine your original image file size.
Squarespace recommends that your image file sizes all be 500kb or less. To find the size and dimensions of your original prototype before uploading it to your site:
-On a PC: Right click on the epitome and select Properties.
-On a Mac: Press OPTION while clicking on the paradigm file, and so select GET INFO.
2. Decide if your image needs to be downsized.
At present, after seeing your image file size, yous'll know if it needs to exist downsized. When you discover your file size, you lot may run across that it'due south a few MB. And maybe you're wondering how that relates to 500KB. Well, here's a quick file conversion nautical chart for you in instance yous're curious…

3. Adapt your epitome size for your banner section or image cake.
Here's a quick video walking you through how to downsize your image for Squarespace on a Mac using the basic PREVIEW application…
Hither'south a video showing you how I optimize my images using Photoshop on my mac…
And here'south a video showing you how to downsize an prototype using Paint, if you utilise a PC. (Sad, I don't have a PC, so this is the random YouTube video you become LOL)
My full general rule of pollex is that I endeavour not to become nether 1,500 pixels wide for banners, while other images on your site can be under ane,000 pixels wide.
four. Double cheque to brand certain it looks good.
Once yous've downsized your images, you will want to upload it to your size and so check to make sure information technology's a proficient size. Here'south how I do a visual check on my sites…
Some things to keep in mind…
You'll demand to save your images as supported files types. I always aim to utilise JPG images as these are generally the about compressed. But sometimes another file type may be necessary. If you want a file with a transparent groundwork, so you can upload a PNG file.
Squarespace supported Image file types:
-
JPG (preferred)
-
PNG (for transparent backgrounds)
-
GIF (used for blithe images)
Proper name your files correctly. Keep in mind that letters, numbers, underscores, and hyphens are the only characters supported in prototype file names, so try to proceed your file names but to these characters. Other characters (like question marks, percent signs, etc.) may upload incorrectly or cause unexpected behavior in galleries.
Name your files for organization and SEO. I try to proper noun my files something descriptive of the picture, but also, you can think about what you desire to be found for on Google, and include some of these keywords in your epitome file names. This volition help boost your SEO (equally long as you lot're not 'keyword stuffing' and putting words into images where it doesn't brand sense!).
Salve your images in the correct colour style. This is actually only something you have to worry about if working in Photoshop or another avant-garde image editing software program. Be sure that your images are saved in RGB color style and not CMYK, every bit these colors won't load on the web.
My general rule of thumb is 'Don't overstate images!". I never recommend enlarging an image to fit into a infinite. For example, if you're trying to put an image into a banner section and it appears blurry, the only ready for this is to find a better, higher quality ORIGINAL image. There will actually be nothing you can do to 'enlarge' this image in a third party program to make it expect less blurry.
Why is my banner image cropping weird on my website? If you're finding that your banner images in Squarespace are getting cut off in strange places, you may try turning on the "smart crop" feature in the Site Styles. Hither'south a quick video showing you lot what this looks similar and what the difference is between turning this feature on or leaving it off.
Using text within an image in Squarespace. I e'er recommend that yous put your text into Squarespace whenever possible vs overlaying text into an prototype and flattening it all together. There are a few reasons for this… 1) When text is in an image and you view that image on a mobile device, information technology'south often really difficult to read the text every bit information technology'southward then small. ii) When you put text into an prototype yous lose potential SEO ability because Google tin't 'read' that text on your page. three) The text can appear blurry while text written on your website is crisp and clean looking.
The number of images on ane folio matters. Keep in mind that even if you downsize all of your images to less than 500KB but you have a ton of images on ane page, that folio will still take forrrever to load. So, I e'er try to break upwardly large galleries into smaller gallery pages and link them all together with an 'overview' folio. Hither's an example of an overview folio.
Logo file sizes. I typically like to save my logo files down to about 500 pixels broad for the master site logo. You can and so adjust your logo size in the site styles section (Blueprint > SITE STYLES, then click on the logo and you will see a slider where you can adjust the size). You will want to create your favicon as a square paradigm. So you could create this as 100x100 pixels and this would work fine. It volition be displayed as 16x16 pixels, so keep this in mind when designing it… you'll want to proceed the design super uncomplicated!
Why are my PNG images larger? The simply fourth dimension I apply (and recommend using PNG files) is if yous want to achieve a layered effect of an prototype on top of a banner section. You lot tin can run across some examples of this in this web log mail all about creating unique and attractive banner sections. Still, if yous use transparent PNG files, you will notice that the file sizes are much larger than JPGs. This is why I try to stick with JPG files. Just sometimes a PNG file just looks and then much better, and so I will intermission the 500kb rule on rare occasions.
What nearly animated GIF files? The aforementioned thing applies to blithe GIF files as the PNG exception in a higher place. If you must apply a GIF, y'all'll detect that information technology's almost impossible to downsize it to less than 500kb, so I ordinarily focus on getting the GIF every bit small equally possible and call it good. I also endeavour to apply these sparingly. I volition opt for a video uploaded to Vimeo before using a GIF.
Using stock images in Squarespace. Did you know that you can find and upload free stock images right in Squarespace? I Love this characteristic and utilise it all the time. You just navigate on the page like you're going to upload an image into an paradigm block, click SEARCH FOR Prototype, and so you lot can browse tons of free stock images right there.

Squarespace has equally built in prototype editor. In case you didn't know, Squarespace does have a built in image editor. I really like this tool and use it a lot. You can crop images, flip them horizontally (which I do allllll the fourth dimension for stock banner images) or vertically, forth with light editing capabilities such every bit adjusting the brightness, dissimilarity, saturation, and more.


Here's my recommended image optimizing and formatting toolbox…
Photoshop - I personally employ Photoshop Artistic Cloud to format all of my website images for my Squarespace sites. I love the 'salvage for web' options and since I know Photoshop within and out, I discover information technology pretty easy to use. However, I know that most of my clients have no need for photoshop exterior of formatting images… so go along reading for more resources.
Canva - If you need to create a graphic then y'all need to check out Canva. Fifty-fifty though I'chiliad an Adobe Artistic Cloud junkie, I LOVE using Canva for quick and easy designs and I recommend it to all my clients. From creating DIY logos (here'south my gratis 'how to' preparation video if you desire to DIY an amazing logo), to pdf documents and branded social media graphics… Canva's got you covered.
Preview (on Mac) or Paint (on PC) - This is the easiest pick that pretty much every reckoner volition support. I've given tutorial videos on how to format your images for your Squarespace website using these programs above in this mail service.
And every bit an added bonus, hither is a gratuitous training showing you how to move those images around on your Squarespace pages like a pro. I've been hearing some buzz lately nigh how there'southward a scrap of a learning curve with this, so I decided to record a quick training for you! Yous can lookout that training hither.
Well in that location you have it. I'd love to know if this post was helpful for you, just comment below and let me know!
E'er cheering yous on!
Sandra

Save your seat for my free masterclass…
4 steps to a captivating and profitable website!
Source: https://sandrahouseman.com/blog/formatting-images-for-squarespace
0 Response to "Why Wont Square Space Let Me Upload a Photo"
Post a Comment